Новый сайт приложения
Первое за 9 лет обновление сайта приложения mybarapp.com, пришлось примерить снова надеть на сабя запылившуюся шапку веб-разработчика, но вроде получилось неплохо.

Написал я его еще в 2012-м году, прямо перед релизом приложения. Все делал тяп-ляп, не заморачиваясь вообще ничем. Зарегистрировал mybarapp.com, наклепал какой-то простой HTML со скриншотами из приложения, засунул две кнопки на скачивание с первыми попавшимися CSS по запросу "CSS nice round button download". Все файлы страницы закинул на App Engine с Python Runtime. Готово!

Морально устарел он еще лет за 5-10 до своего выхода. Ни о какой мобильной версии не могло быть и речи, на экране телефона всё выглядело нечитаемо мелким. Трудно поверить, но я не трогал этот сайт до самого конца 2020-го года! Даже скриншоты не менял, хотя элементы дизайна существенно изменились. В разгар пандемии я решил, что так дальше жить нельзя, с таким сайтом просто неприлично делать качественное (чего уж тут скромничать) Андроид приложение.
Что нового в веб разработке?
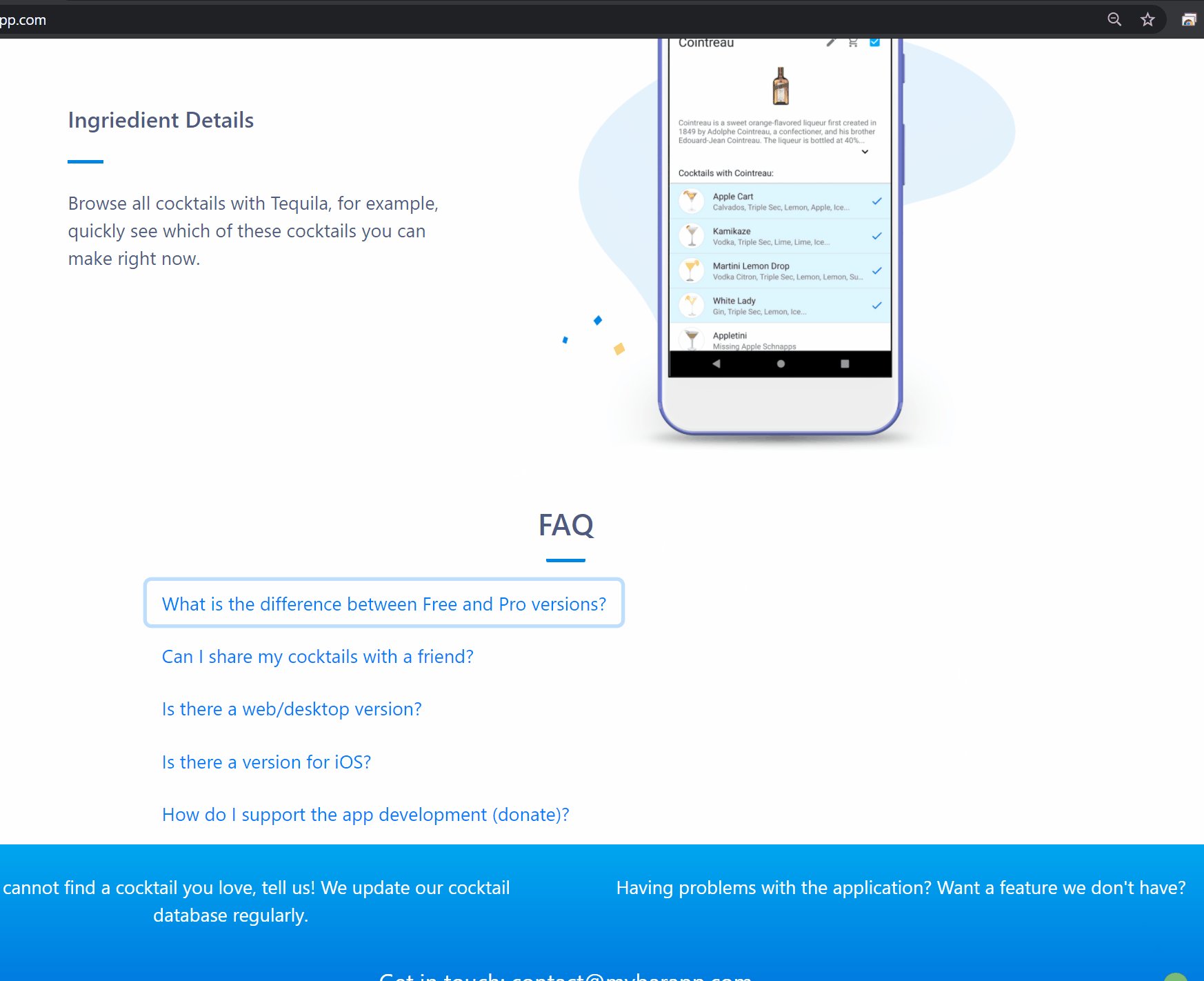
Когда-нибудь, лет через сто, такие простые страницы можно будет пилить, не выходя из дизайнерского редактора, а пока что все-таки приходится чуток попрограммировать. Вот, что я опубликовал в январе 2021-го:

Я с веб-разработкой толком не имел дела где-то с 2010-го, и почти не в курсе, что сейчас модно. Дизайн мне сделала подруга на основе имеющихся наработок, я его увидел в Zeplin - такой специальный софт, куда дизайнеры могут экспортировать свои проекты в Фигме, Скетче и так далее. Там можно задавать какие-то общие CSS стили и палитры, он генерит CSS классы для элементов, но в итоге мне это было бесполезно чуть менее, чем полностью. Главное, что можно видеть картинку перед глазами, что там же в проекте есть картинки дизайна, которые можно скопом скачать. Но в итоге все равно открываешь HTML редактор думаешь, как это лучше все организовать. Все равно приходится обсуждать, как эта картинка должна себя вести в разных разрешениях и на мобильном.
В начале я по старинке начал писать какие-то div-ы, чертыхаясь на каждом шагу в попытке их выстроить друг с другом как надо. Кое-как у меня получилось похоже на оригинальный дизайн, но потом пришла бомба в виде мобильной версии, где вроде всё так же, но по-другому. Same, but different. Я быстро впал в уныние и понял, что со своими потугами похож на человека 19-го века, который попал в современную кухню и начал закидывать дрова в электрическую печь с намерением вскипятить чайник воды. Плита-то в итоге нагреется, но стоило так напрягаться?
В итоге я познал силу Bootstrap 4.0 и Flexbox Layout, и дело пошло! Настоящий фреймворк и компоненты, которые не тошно использовать. И хотя я потратил первые часа полтора только на то, чтобы сделать нормальную версию верхней панели навигации, но она уместилась в 10 строчек кода, и при этом коллапсирует в Hamburger menu, когда место начинает поджимать, то есть в мобильной версии. Повозившись еще пару дней с остальными элементами, я сделал страничку, которую уже не стыдно показать людям. По крайней мере, уж точно не так стыдно, как прошлую версию. И стоило ждать почти 9 лет?
Кстати, как веб редактор неплохо зашёл Brackets. Делишь экран на две части - слева код, справа страница. Меняешь стили в редакторе, а на странице сразу же все обновляется и удобно подсвечивается.
Черт возьми, только прорекламировал хорошую вещь, как увидел баннер у них на сайте, что поддержка проекта скоро заканчивается. Рекомендуют переходить на VSCode. Что ж, попробуем в следующий раз. Через 10 лет, возможно.
FAQ
Это несколько смешно, но толчком к появлению FAQ на сайте оказался вопрос "надо же куда-то вставить информацию о донатах". В одном письме пользователь меня прямо спросил - как поддержать проектик материально? И я подумал, почему бы и нет, сделаю ссылки на донаты на сайте, и вообще я давно планировал добавить информативную часть, потому что многие вопросы действительно повторяются постоянно, особенно "в чем разница между бесплатной и платной версией?".
Самое большое удивление - оказалось, что FAQ реально читают! Хотя он даже не на самом видном месте. Нужно проскроллить вниз через все фичи или ткнуть в пункт верхнего меню. Несколько человек уже написали мне письмо по поводу будущей веб версии, что хотят поучаствовать в Beta тесте. Это очень вдохновляет! Представляете, чего это стоит в 21 веке, чтобы человек не просто ткнул на кнопку лайка какую-то, а открыл и написал письмо в свободной форме!
Донаты
Еще одно удивление, я получил аж два доната. На 10 и 20 долларов! На мою финансовую ситуацию они никак не влияют, но это приятно. И это еще один стимул развивать проект и прислушиваться к запросам людей. Хотя в принципе, не очень понятно пока, хорошо это или плохо лично для меня, но уж точно не плохо для пользователей, которые получили еще один инструмент воздействия на разработку.
Хостинг
Тут у меня App Engine, все работает отлично, правда? Вообще нет. Пристрелите меня, может быть, я сам во всем виноват, но когда-то я уже экспериментировал с веб версией приложения, потратил даже несколько часов на базовый API, выдающий по запросам разные JSON-ы со списком коктейлей, ингредиентов, и даже учитывающий хранимые пользовательские данные, чтобы помечать ингредиенты как имеющиеся в баре или нет. Этот супер сервис читал данные из Firestore и путем нехитрых, но очень медленных, как оказалось, манипуляций, возвращал их на клиент, где они "красиво" отображались.
Здесь я хотел вставить гифку с примитивным интерфейсом всего этого "веб приложения", но оказалось, что оно больше не функционирует, и я соверешнно не хочу тратить время на откапывание этого покойника, так что, туда ему и дороге. Дальше будет гифка новой попытки на Flutter.
Дело в том, что этот замечательный сервис работал на том же App Engine проекте, что и статический сайт mybarapp.com. Весь "бандл" c Java кодом строился gradle-ом и заливался на App Engine одной удобной командой:
gradle appengineDeploy
А проблема в том, что эта команда вдруг перестала работать. Вдруг при сборке перестал находиться один из классов другого (моего же) проекта, хотя все зависимости явно указаны уже давно, и максимум, что могло измениться - это версия gradle плагина или самого gradle. Про раздражение gradle можно написать целый отдельный пост, но в итоге, после примерно часа мытарств и чертыханий, я сдался и решил поисать другие варианты статического хостинга, ведь мой чудо-сервис был больше не нужен, веб версию приложения я решил попробовать запилить на Flutter.
Про версию на Flutter как-нибудь отдельно, но за пару дней удалось наколбасить вот такое:

Я пока еще в начале пути освоения Flutter, но первый опыт оказался приятным. Там есть тот же Flexbox, только немного на свой манер, всё на Dart (уже плюс!), есть странная система навигации, но в перспективе можно будет даже запилить из него нативный iOS апп, хотя это все разговоры о далеком будущем.
Планы на 2021-й год - сделать веб приложение, где можно будет логиниться (как в Андроид версии), просматривать все свои коктейли, создавать новые, и делиться ссылками на коктейли или всю свою карту с другими людьми. Пользователи об этом давно просят.
Firebase hosting
После провала с App Engine я стал искать альтернативы. И оказалось, что для статического контента самое простое, что можно придумать, это Firebase hosting. Я понял это не сразу, а сначала полез было в Гугл с запросом "Google cloud static website". Первый результат - это огромная портянка "Hosting a static website" с сайта документации Google Cloud Storage. Я даже не стал пытаться, быстро пролистав и увидев где-то в середине инструкции что-то про Load balancing и сертификаты. На самом деле нормальный ответ на мой запрос был 4-й ссылкой, с документом, который просто и понятно описывал возможные способы хостинга на Google Cloud, одним из которых и был Firebase Hosting.

Свой новый красивый домен mybar.app я без проблем перевёл на Firebase hosting, просто поменяв нужные IP в регистраторе, но с mybarapp.com случился полный провал. mybar.app я зарегистрировал сравнительно недавно, и он пока еще почти не используется, а вот на mybarapp.com указывает страница приложения в Play Store, и туда приходит какой-никакой поисковый трафик, так что ломать его не хочется. И тут коса нашла на камень, потому что mybarapp.com я зарегистрировал через Google вместе с пакетом GSuite (который теперь Workspace), и управляется этот домен не где-то там в Google Domains (конечно же он в Швейцарии не работает), а через какую-то партнёрскую интеграцию с GoDaddy, которая работает не иначе, как через тридцать три жопы. Даже чтобы туда попасть, нужно не просто кликнуть на ссылку у себя в GSuite, а пойти на какой-то левый (но принадлежащий GoDaddy) сайт secureserver.net, скопипастить туда нужный логин-пароль и после этого увидеть убогий интерфейс GoDaddy, который еще и сокращен по функционалу и местами просто выкидывает в 404.
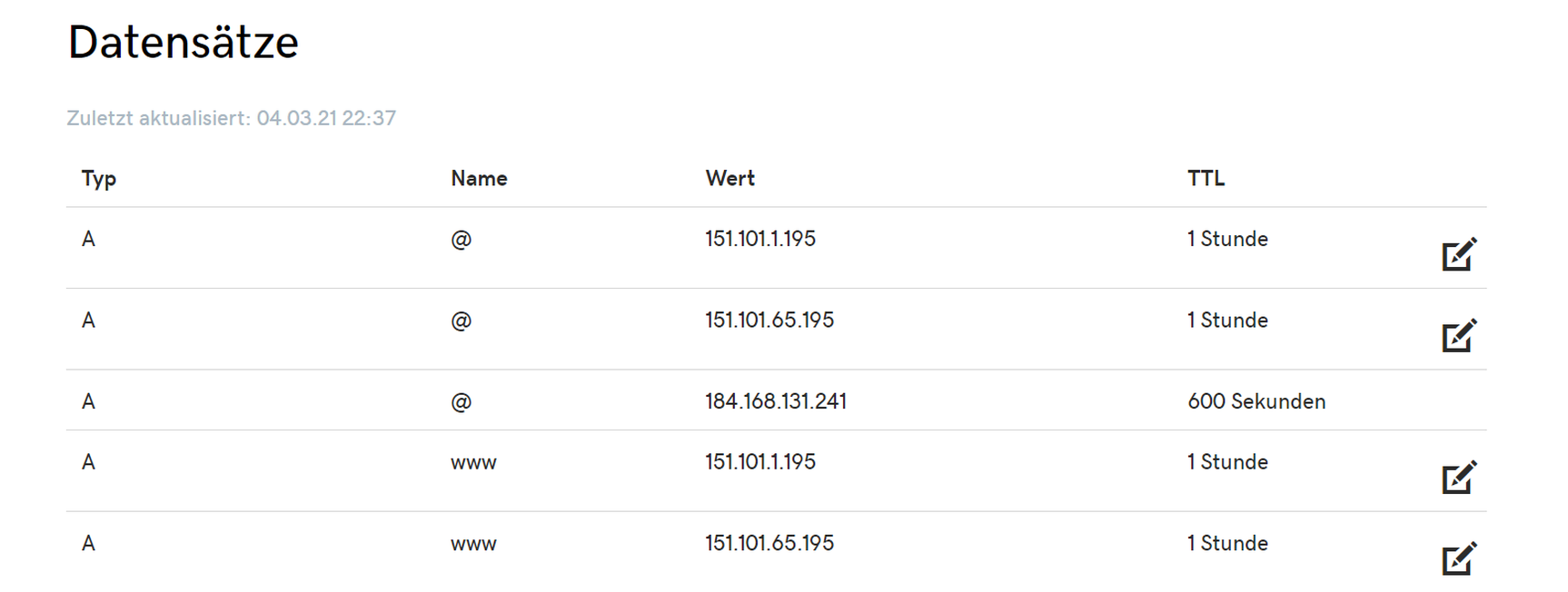
Конкретная же проблема была в том, что в интерфейсе начисто отсутствовала возможность удалить некоторые записи, например один A record, указывающий на какой-то IP-шник от GoDaddy:

А Firebase Hosting никак не мог убедиться в том, что сайт действительно принадлежит мне, без того, чтобы все "А" записи указывали на него. Без этого он не выдавал сертификаты SSL, а без них он вообще отказывается выдавать контент. Что ж, Firebase Hosting тоже не без причуд.
Помогло только емэйл общение с саппортом GoDaddy, который, кстати, оказался вменяемым и просто удалил эту запись своими инструментами, а потом терпеливо объяснил мне, как мне переехать на другой регистратор. Там целая неочевидная эпопея, которую я, пожалуй, пропущу. Но суть в том, что там еще нужно сделать три шага, о каждом из которых невозможно догадаться из интерфейса. Пожалуй, перееду на Namecheap...
Отдельно доставляет то, что у меня в Швейцарии GoDaddy работает исключительно на немецком, и совершенно непонятно, как это изменить. GoDaddy застрял где-то в прошлом веке, совершенно позорный сервис.
Заканчиваю какими-то жалобами, но в целом я доволен новым сайтом. И поменять его оказалось проще, чем я думал. Хотя у меня сомнения по поводу картинки на фоне, но это огромный шаг вперед по сравнению с тем, что было.
Что скажете, нормально получилось? Что можно улучишь?
Cheers!
